场景
- 对一个站点来说处理用户头像的功能是必不可少的,
分析
- 哈 ,功能先看有没有组件用一下
组件地址
- 组件dai-siki/vue-image-crop-upload
安装
- npm install –save-dev babel-polyfill (安装依赖)
- npm install –save-dev vue-image-crop-upload
用法
- 参考github用例,很详细的
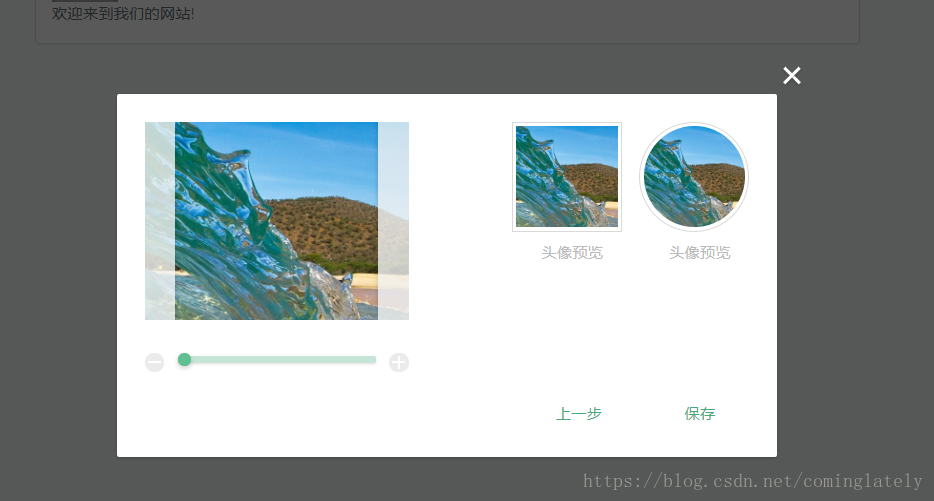
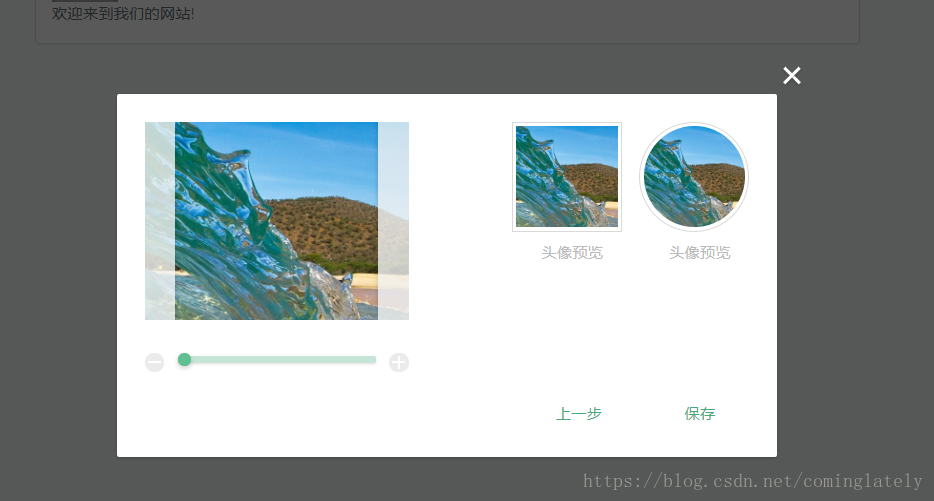
效果

2025-03-31 08:57:48 阅读次数:9

上一篇:webpack 开启热加载
Element学习(布局组件、案例操作)(4)
项目采用的是前后端分离springboot+vue,通过nginx监听,转发到对应的前端页面或者后台接口调用
装饰模式是一种结构形模式,允许通过将对象放入包含行为的特殊封装对象(装饰器)中来为原来对象(组件)绑定新的行为。
【ETL工具】Kettle 调优 (使用阻塞组件的同时数据量大)
Vue3中如何实现动态菜单递归
golang实战项目log2metrics架构说明
适配器模式(Adapter Pattern)是一种结构型设计模式,它允许不兼容的接口能够一起工作。这种模式通常用于使现有的类与其他类一起工作,而无需修改它们的源代码。在 JavaScript 中,适配器模式可以用来确保不同的类或对象之间能够通过一个统一的接口进行交互。
组合模式(Composite Pattern)在设计中的应用是为了简化对复杂树形结构的管理和操作。这个模式能够让客户端通过一个统一的接口操作单个对象和组合对象。我们可以通过一个具体的例子来进一步理解组合模式在实际应用中的作用和实现。
React之withRouter的作用和应用
prometheus为k8s做的4大适配工作

文章
33561
阅读量
5252549
2025-05-09 08:50:35
2025-04-23 08:18:27
2025-04-22 09:28:19
2025-04-18 07:10:30
2025-04-16 09:26:39
2025-04-11 07:11:40
2023-07-26 08:08:42
2023-02-07 10:34:04
2023-03-07 07:47:14
2023-06-16 06:04:36
2024-07-01 01:32:37
2023-05-12 06:47:16