一、JS代码——3种书写位置。
- JS代码的3种书写位置,分别为:行内、内嵌和外部。
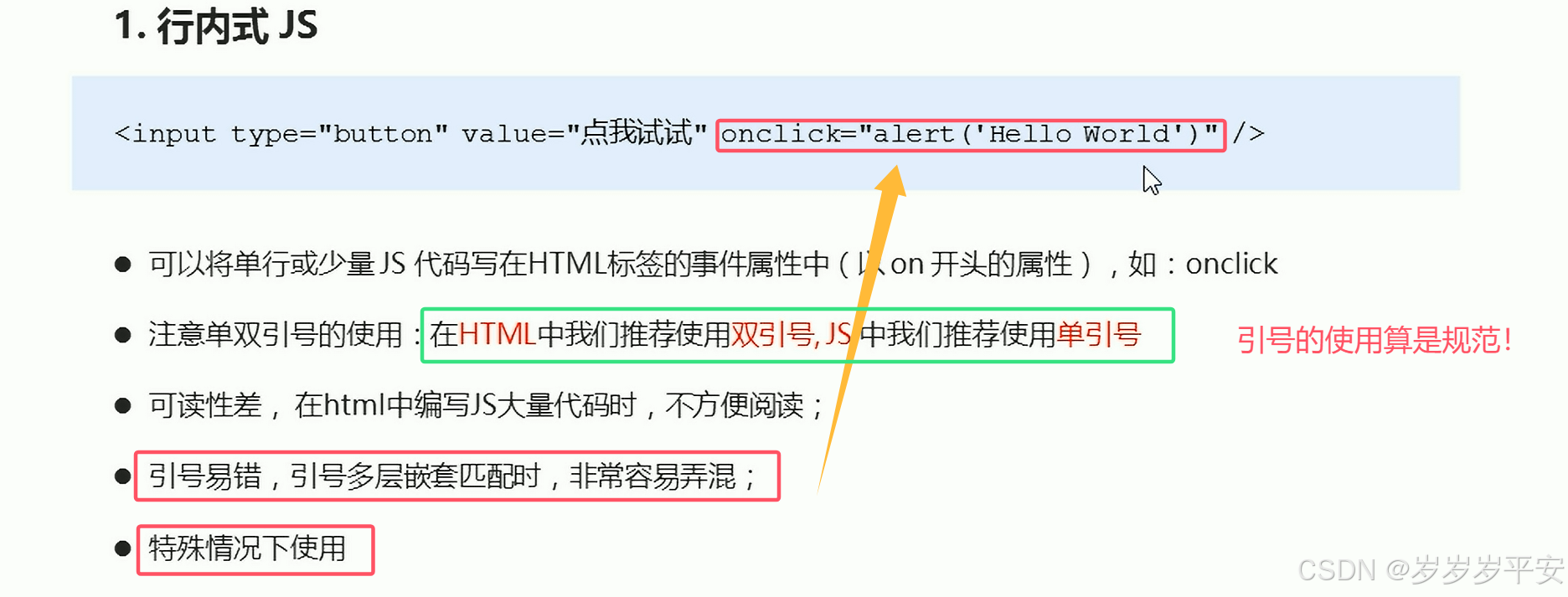
(1)内联脚本(行内式)
1、基本介绍。
- 内联脚本是直接写在HTML文档中<script>标签里的JavaScript代码。
- 这些脚本可以直接嵌入到HTML页面中,通常用于简单的交互或者页面级别的脚本。
2、代码演示。
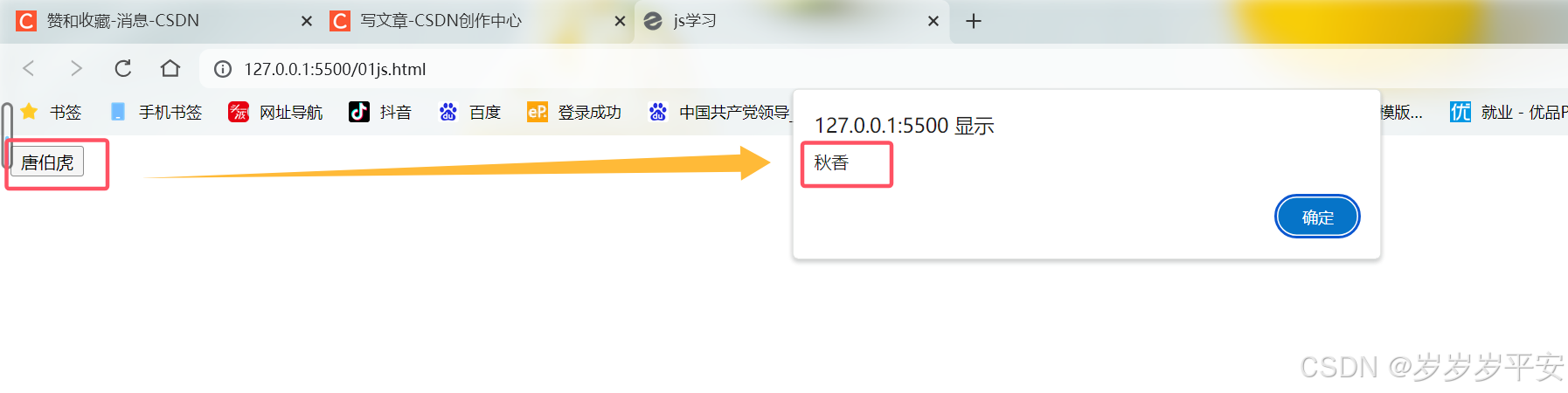
设置一个按钮。想要的动态效果。
当点击按钮"唐伯虎"。网页弹出提示:"秋香"。
- 使用点击事件"onclick"、"alert()"表示弹出框的意思。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>js学习</title> </head> <body> <!--1.行内式的js 直接写到元素的内部--> <input type="button" value="唐伯虎" onclick="alert('秋香')"> </body> </html>
(2)内部脚本(内嵌式)
1、基本介绍。
- 内部脚本也是放在HTML文档中的<script>标签里,但它们通常被放在<head>或<body>标签内部,可以包含多行代码,并且可以被其他HTML元素包围。
- 内部脚本在文档加载时执行。
2、代码演示。
- 与写css样式一样——写在<style></style>标签内。它是写在<script></script>标签内。
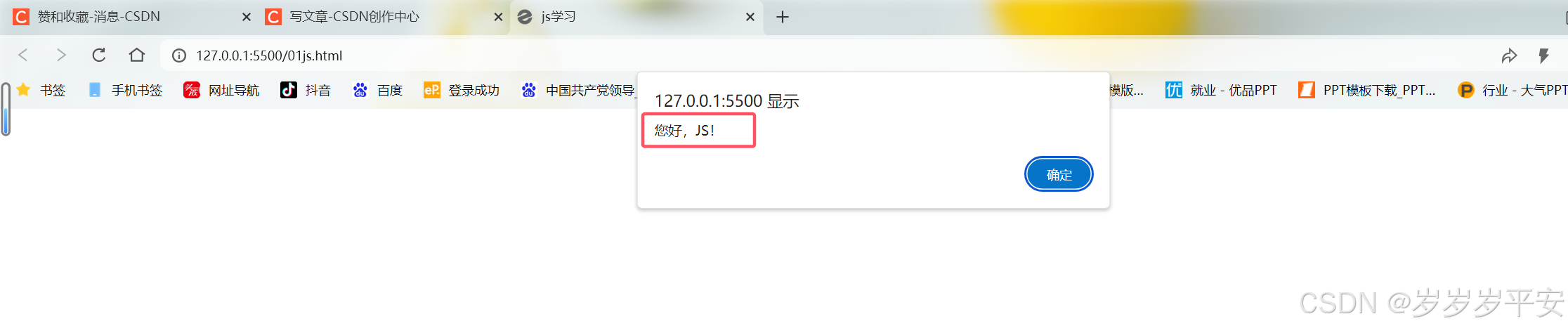
- 将刚刚写的行内式js代码注释。使用内嵌式js代码。让网页打开弹出提示"您好,JS!"。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>js学习</title> <!-- css内嵌样式 --> <style></style> <!-- js内嵌式 --> <script> alert("您好,JS!") </script> </head> <body> <!--1.行内式的js 直接写到元素的内部--> <!-- <input type="button" value="唐伯虎" onclick="alert('秋香')"> --> </body> </html>
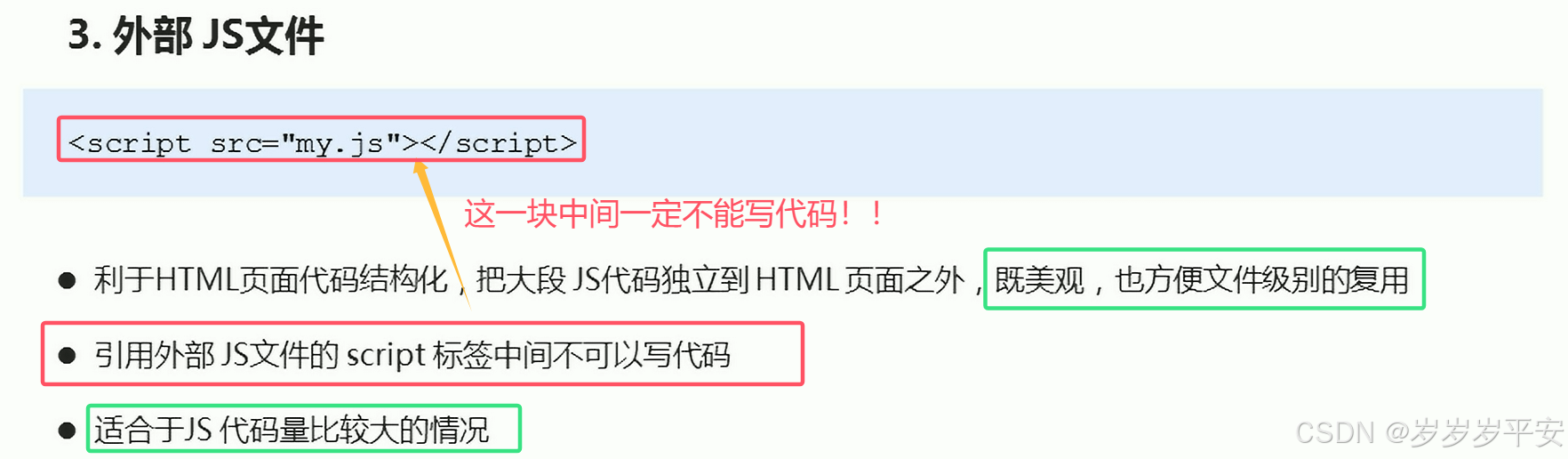
(3)外部脚本(外部式)
1、基本介绍。
- 外部脚本是保存在单独的.js文件中的JavaScript代码。
- 通过在HTML文档中的<script>标签的src属性引入。
- 这样做的好处是可以将JavaScript代码与HTML内容分离,使得代码更加模块化和可维护。此外,外部脚本还可以被多个页面引用,提高代码复用性。
2、代码演示。
- 首先新建一个my.js的文件。
- 在里面写下一行js代码。
- 同样通过<script></script>标签引入js文件。但是要给其src属性赋值。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>js学习</title> <!-- css内嵌样式 --> <style></style> <!-- js内嵌式 --> <script> /* alert("您好,JS!") */ </script> <!-- 外部式js写法 --> <script src="my.js"></script> </head> <body> <!--1.行内式的js 直接写到元素的内部--> <!-- <input type="button" value="唐伯虎" onclick="alert('秋香')"> --> </body> </html>
二、JS代码3种写法的总结。
(1)行内式。
(2)内嵌式。
- 首先是与css引入写法很相似的。
(3)外部(引入)式。