一、书写语法
1、区分大小写。(和Java一样,变量名、函数名(方法名)以及其他一切东西都是区分大小写的)
2、JS代码中每行结尾的分号可有可无。(建议写分号)
3、JS代码注释
- 单行注释:// 注释内容
- 多行注释:/* 注释内容 */
(和Java是一样的。可以用快捷键:单行注释:Ctrl+/ ,多行注释:Ctrl+Shift+/ )
4、在JS当中大括号表示代码块
二、输出语句
(JavaScript当中有三种输出形式)
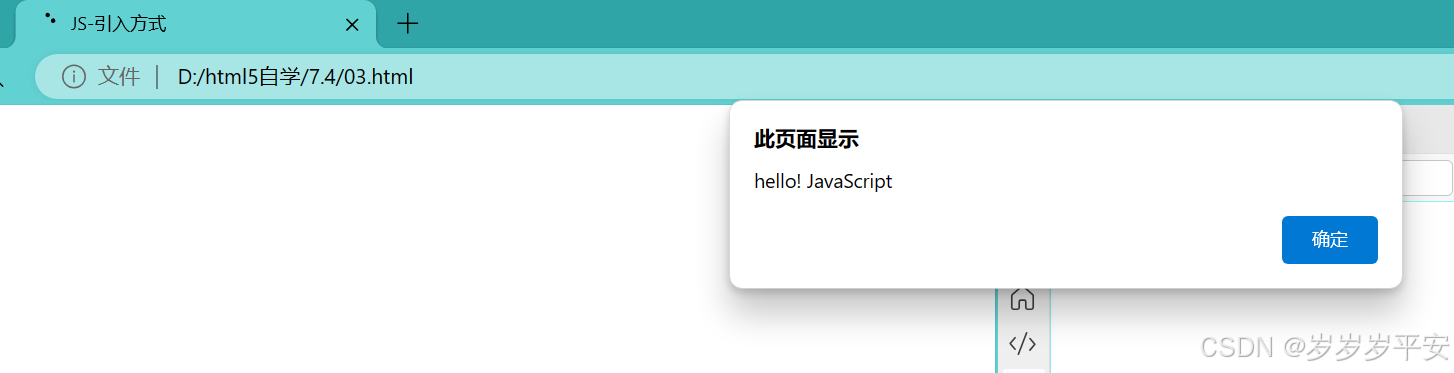
1、用alert()直接将数据写入警告框,在浏览器当中把警告框弹出来。
(完整写法:window.alert("Hello JavaScript"); //浏览器弹出警告框 )

2、使用document.write()写入HTML输出。直接将我们输入的信息写入到html页面当中,然后在浏览器当中展示出来。
(完整写法:document.write("Hello JavaScript"); //写入HTML,在浏览器展示)

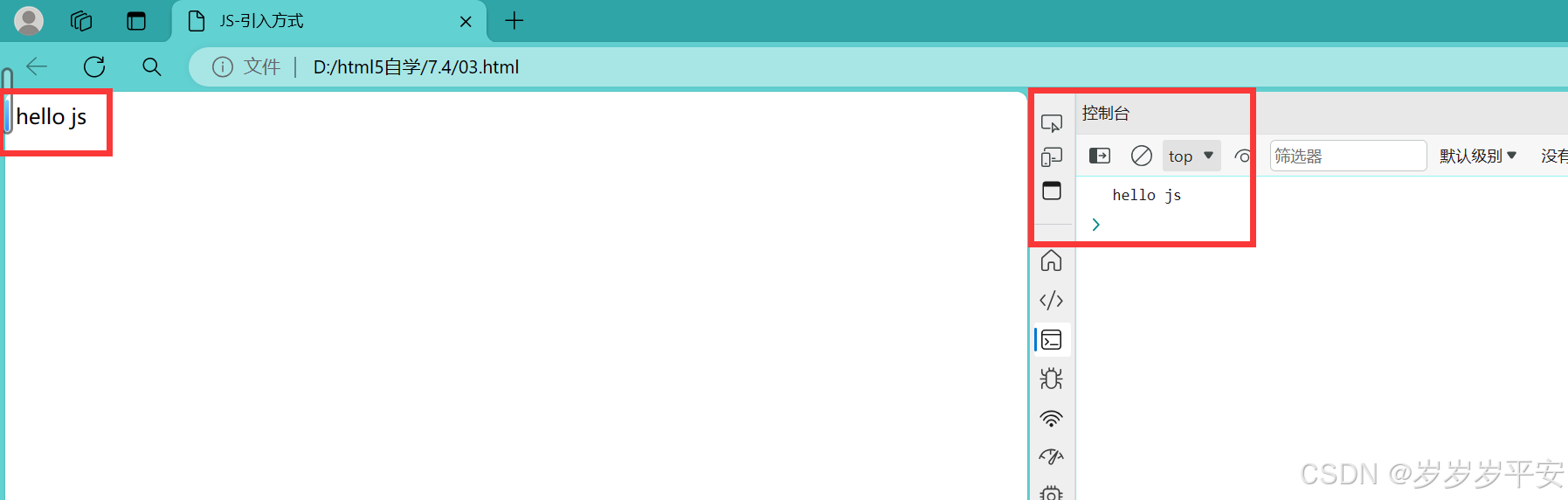
3、使用console.log()写入浏览器控制台。console是浏览器当中的控制台对象,调用里面的log()方法,就可以将里面的数据写入到浏览器的控制台
(完整写法:console.log("Hello JavaScript"); //写入浏览器控制台)

三、基本操作演示
1、js代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-引入方式</title>
</head>
<body>
</body>
<script>
//弹出警告框
window.alert("hello! JavaScript");
// 写入html页面当中
document.write("hello js");
// 浏览器控制台输出
console.log("hello js");
</script>
</html>2、运行效果