环境搭建
- 到官网下载nodejs,具体版本视情况而定
- 打开命令行,执行
npm i -g @vue/cli@4.5.01 - 安装完毕后,找一个项目根目录,然后执行下列命令:
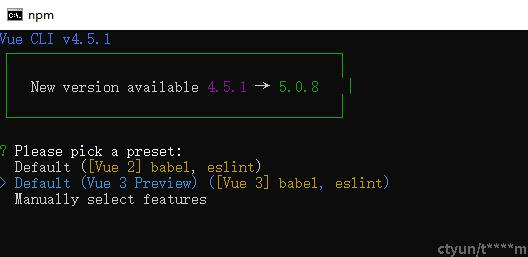
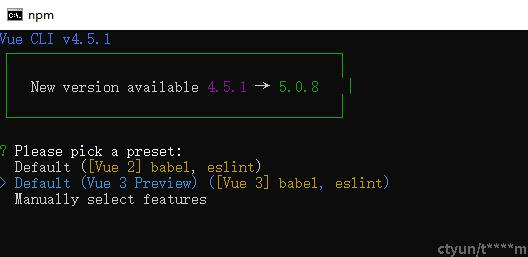
vue create projectname
-
projectnsame是你创建项目的名称,注意不能用驼峰或者大写字母 
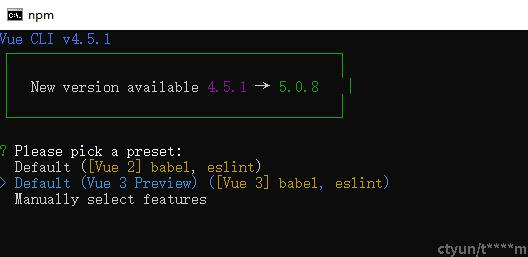
- 然后选择给定的模板或者自定义模板,等待安装完毕即可

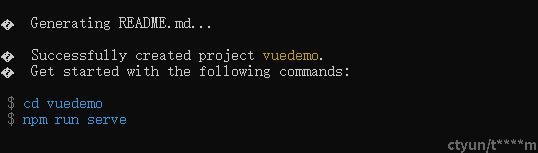
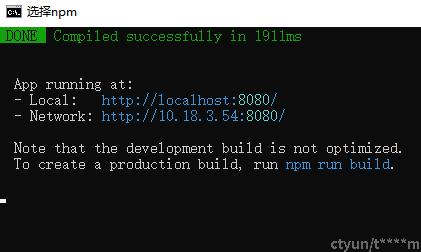
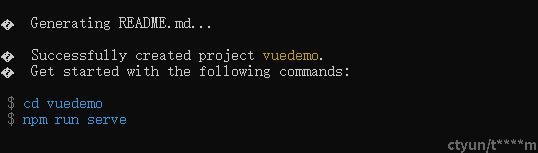
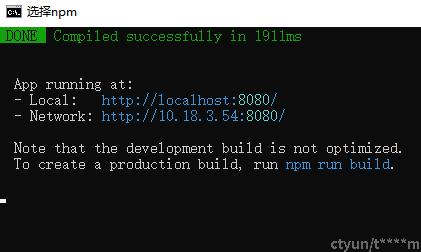
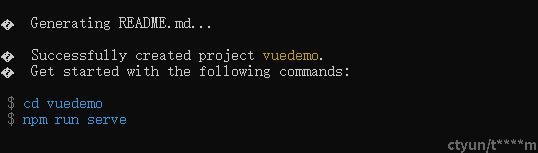
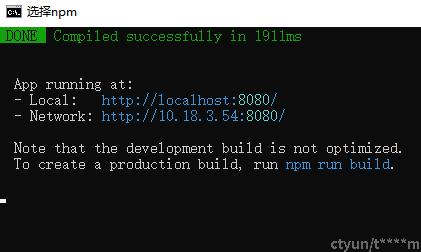
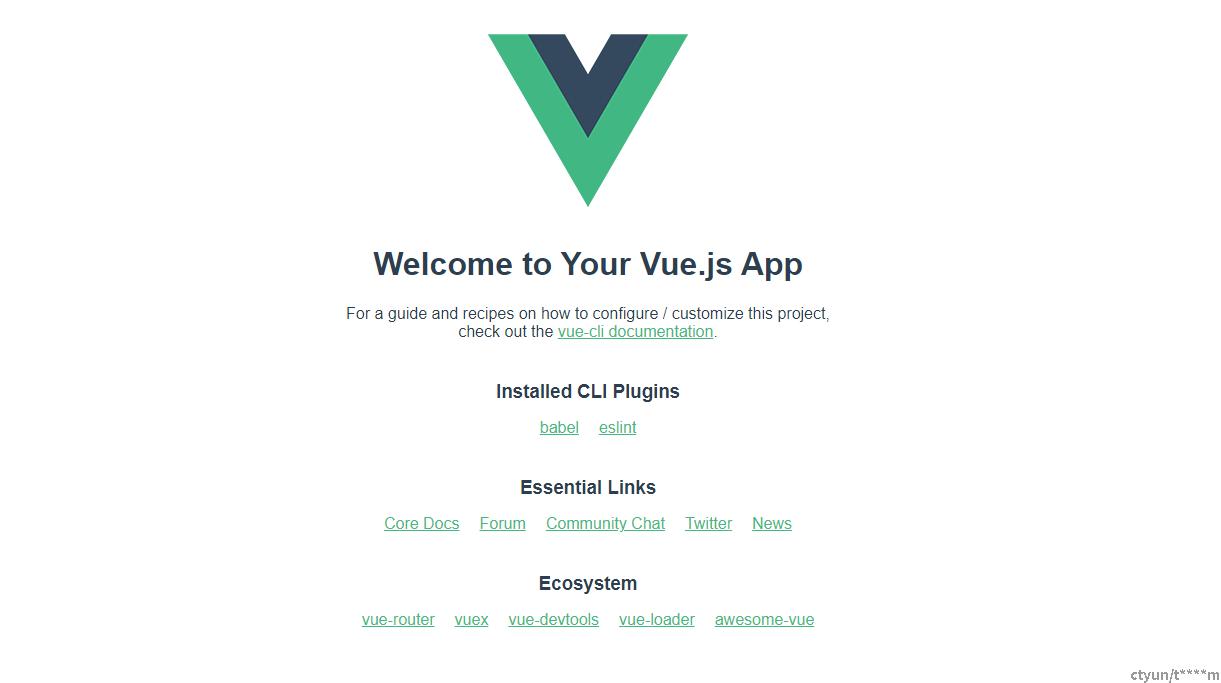
- 根据提示的命令,进入对应目录,执行如下命令即可成功运行vue项目


npm i -g @vue/cli@4.5.01vue create projectname
projectnsame 是你创建项目的名称,注意不能用驼峰或者大写字母



版权声明:本文内容系天翼云实名用户自发贡献,版权归原作者所有,天翼云开发者社区不拥有其著作权,亦不承担相应法律责任,未经许可,不得转载。
如有疑问或争议,请联系ctyunbbs@chinatelecom.cn删除。
npm i -g @vue/cli@4.5.01vue create projectname
projectnsame 是你创建项目的名称,注意不能用驼峰或者大写字母



版权声明:本文内容系天翼云实名用户自发贡献,版权归原作者所有,天翼云开发者社区不拥有其著作权,亦不承担相应法律责任,未经许可,不得转载。
如有疑问或争议,请联系ctyunbbs@chinatelecom.cn删除。