今天在使用vue下载时发现,之前默认的npm变成了yarn,不习惯,下面将介绍如何将vue下载默认项yarn切换成npm
第一步
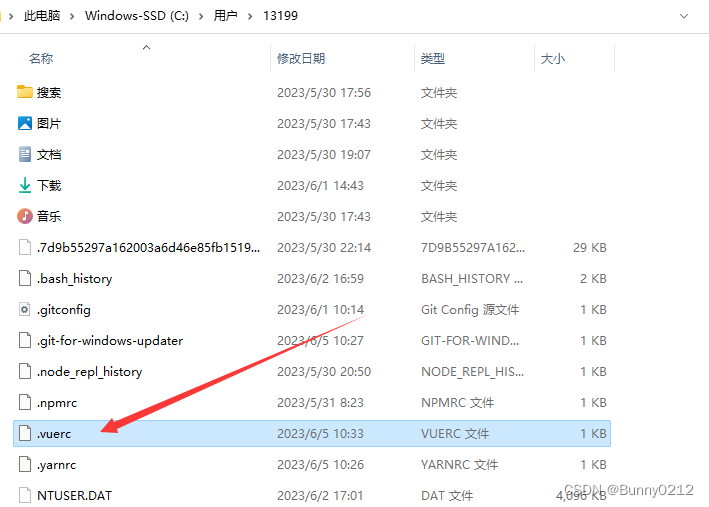
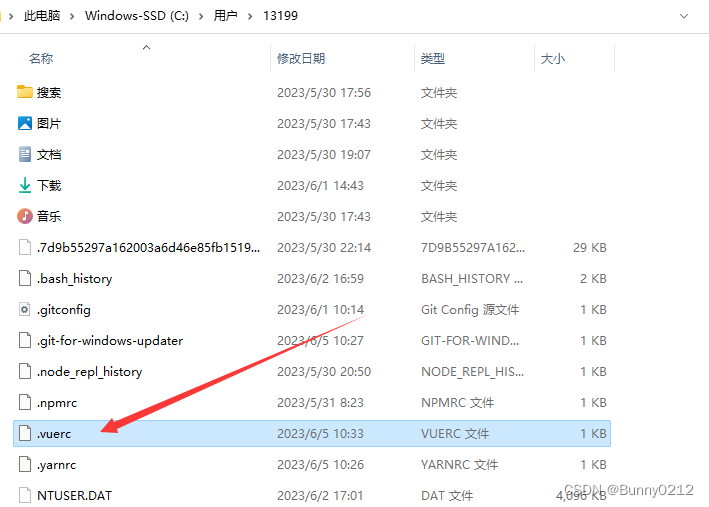
需要找到文档下的 .vuerc

第二步
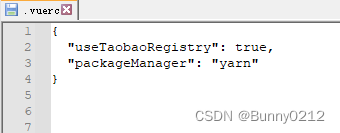
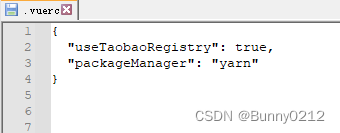
用编辑器,或者可以打开文本的软件,将其打开,打开后是这样的

第三步
其实打开后也就很简单了,只要将yarn改成npm即可,之后记得保存下,再次使用就变成npm下载了
第四步
这样就完成了

2024-05-27 09:14:52 阅读次数:44
今天在使用vue下载时发现,之前默认的npm变成了yarn,不习惯,下面将介绍如何将vue下载默认项yarn切换成npm
需要找到文档下的 .vuerc

用编辑器,或者可以打开文本的软件,将其打开,打开后是这样的

其实打开后也就很简单了,只要将yarn改成npm即可,之后记得保存下,再次使用就变成npm下载了
这样就完成了

上一篇:修改简化docker命令
生产模式是开发完成代码后,我们需要得到代码将来部署上线。
【报错问题】终端npm error code ENOENT npm error syscall open npm error path /Users/c c/Downloads/636/pac
项目采用的是前后端分离springboot+vue,通过nginx监听,转发到对应的前端页面或者后台接口调用
【ETL工具】kettle 程序报错 Javascript error: TypeError: Cannot call method “trim“ of null
一段诡异的JavaScript代码,其实考察的是一些JavaScript的基础知识
从零开始手撸WebGL3D引擎11: PostProcessing框架(里程碑5了)
Vue项目学习(1)
数据结构14-栈常见操作3
vue-area-linkage 省市区Vue组件
vue-image-crop-upload 一个强大的图片剪切组件

文章
33561
阅读量
5225407
2025-05-06 09:21:03
2025-04-01 10:29:12
2025-03-31 08:57:48
2025-03-31 08:57:48
2025-03-31 08:57:38
2025-03-31 08:50:08
2022-11-17 12:37:24
2023-07-26 08:08:42
2023-07-26 07:51:41
2023-02-07 10:34:04
2023-02-20 10:30:04
2023-03-16 07:13:43