在Echarts中,如果希望axisLabel按间隔逆序展示,即从最后一个点开始,最后一个点为展示的第一个点,该如何实现呢?
echarts中坐标轴label显示,默认按文字长度自动适应(即文字无重叠)
控制label显示规则通过设置axisLabel对象下interval间隔属性:
interval设置为负值是可以从后向前逆序展示的
- 设置为数字num,即从原点按num为间隔,依次展示
- 设置为boolen,需要接收点的index索引,详细控制某点的展示,true为展示当前点,false为不展示。
例如:
- 5个label即4段间隔
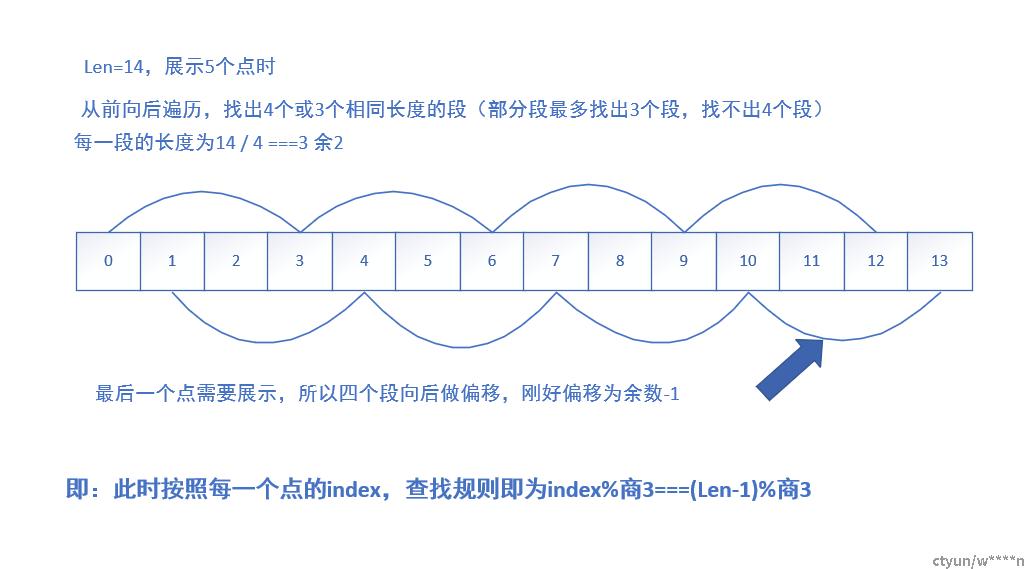
- 间隔计算规则:d = Math.floor(len/(5-1))
- 展示点:remainder = (len-1)%d,计算每一个点index%d === remainder即可
原理如下:

如果想修改label的格式,可以修改axisLabel对象下的formatter属性。
其中如果展示的label超出DOM的展示区域,解决方案如下:
- x轴label被遮挡:设置图表左右两侧的空白区域宽度,即grid的left、right属性
- y轴label被遮挡:设置图表左右两侧的空白区域宽度,即grid的left、right属性;设置grid的containLabel属性