前端组件table在使用时候,如果数据量很大,一页要展示的行和列很多,在使用体验上就不理想:
行很多、列很多,会造成需要移动横向查看时候需要先下拉到table底部才出现,本文希望table只展示屏幕有的高度即可,实现横向滚动条在视图窗口的底部,方便拖拉;

tableHeight:500 //先在data里面设置个默认值;
然后通过mounted来实现窗口自适应:
mounted:function(){
//控制table窗口自适应大小
this.$nextTick(function () {
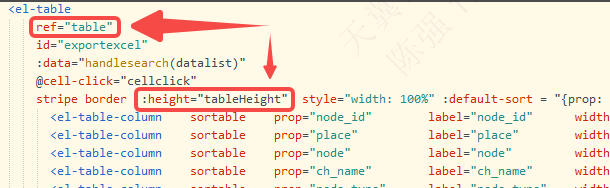
this.tableHeight = window.innerHeight - this.$refs.table.$el.offsetTop - 20;
// 监听窗口大小变化
let self = this;
window.onresize = function() {
self.tableHeight = window.innerHeight - self.$refs.table.$el.offsetTop - 20;
//console.log(self.tableHeight)
}
})
//this.$refs.table.$el.offsetTop:表格距离浏览器的高度
//20设置想要调整的表格距离底部的高度,给其他分页组件预留空间
}
另外提供个快捷键:按住shift+滚动鼠标中间滚轮,在大部分场景下可以实现快速拉动横向滚动条的效果;