背景
各浏览器可能会有不同的默认样式,业务中为了保证页面样式在各浏览器中表现一致,通常会使用类似于 reset.css 的内容来重置样式,重置样式的代码通常会包括 margin: 0; padding: 0; 等,最关键是包括了 `box-sizing: border-box;`,用于指定盒模型。
问题
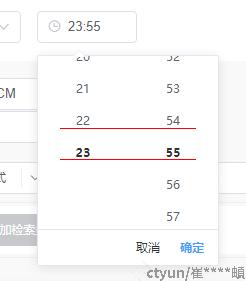
在使用 ElementUI 的 el-time-picker 时,发现时间下拉框表现异常(为了更直观的展示问题,我把线改成红色了,正常应该是灰色):

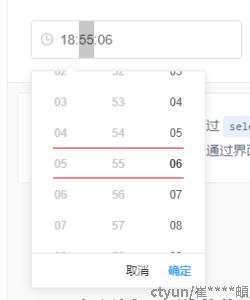
而正常样式应该是这样:

排查
经过对比正常现象与异常现象的元素高度及定位,发现异常现象的下拉框区域高度要比正常时小15px,而所有场景中都没有显示指定元素高度,只有一个max-height: 190px;。那么为什么两者的高度有区别呢?问题就出在盒模型上,重置样式的代码包括了 `box-sizing: border-box;`,而这个属性的默认值是 content-box,ElementUI的位置计算是根据 content-box 来计算的。
另外,两条线的定位为,top: 50%; margin-top: -15px;,因此下拉框区域的高度会影响两条线的位置,ElementUI的定位值只适用于原本的下拉框区域高度。
复现
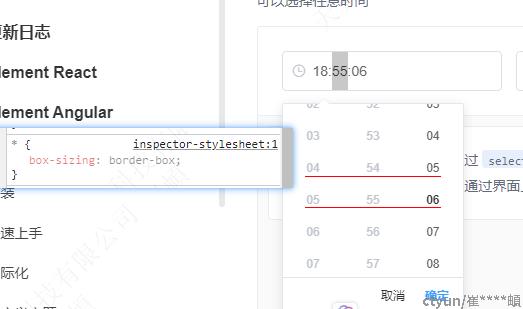
打开 ElementUI 官网的 el-time-picker 组件页面 https://element.eleme.cn/#/zh-CN/component/time-picker ,给全局添加一个样式 * { box-sizing: border-box; },打开时间下拉框,问题出现。

解决
这不能说是样式重置的问题,也不能说是 ElementUI 的问题,只能说是因为“两者都没想到对方会这么做”。
一方面,我们在重置样式时,不能一刀切地把所有元素都变成 border-box(另外据说 * 选择器也影响性能来着?);另一方面,ElementUI 也不能假设用户没有修改盒模型,那个定位方法 margin-top: -15px; 也有待商榷,例如可以改为 translateY(-50%)。
在本项目中,我给目标元素单独增加了 box-sizing: content-box; 的属性,临时解决了这个问题。但项目中一定还有其他地方有这个问题,需要进一步研究。