背景
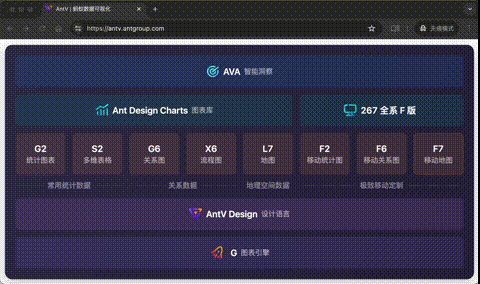
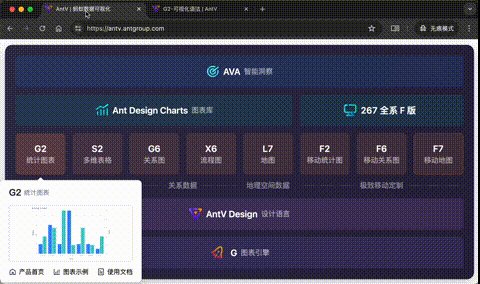
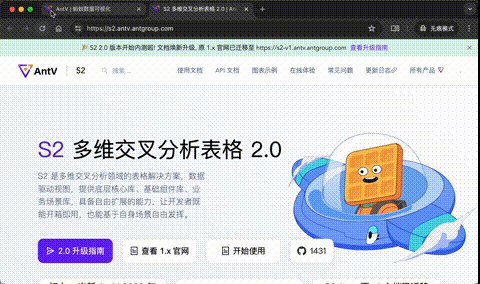
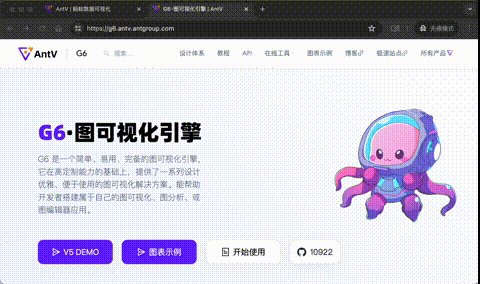
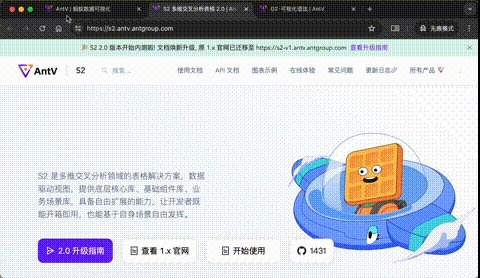
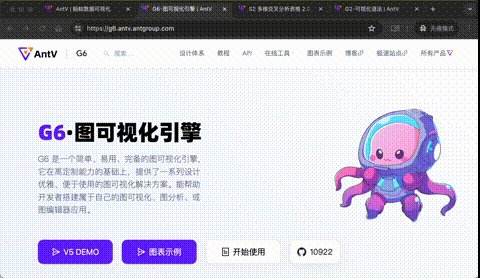
同事在浏览 antv 官网时发现,点击页面中各框架的文档超链接后会在新标签页中打开,但所有超链接共享一个浏览器标签页。用动图来表示更加直观(注意顶部的标签页):

可以看到,G2 的文档在新标签页中打开了,但 S2、G6 的文档会在相同的标签页中打开,替换掉该标签页中之前的页面。为什么会这样呢?是 feature 还是 bug?抛开问题不谈,如果让你实现这个效果,你会怎么做?
实际上,这涉及到 HTMLa 标签 target 属性的相关知识。
深入 target 属性
你可能会说,target 属性嘛,没什么特别的,设置成 target="_blank" 就会在新标签页打开链接。你知道它的其它取值及作用吗?我们先看看 MDN上的描述:
target该属性指定在何处显示链接的 URL,作为浏览上下文的名称(标签、窗口或
iframe)。以下值对load URL 的位置有特殊含义:
_self:当前页面load。(默认)_blank:通常在新标签页打开,但用户可以通过配置选择在新窗口打开。_parent:当前浏览环境的父级浏览上下文。如果没有父级框架,行为与_self相同。_top:最顶级的浏览上下文(当前浏览上下文中最“高”的祖先)。如果没有祖先,行为与_self相同。**备注:**在
<a>元素上使用target="_blank"隐式提供了与使用rel="noopener"相同的rel行为,即不会设置window.opener。
如果你看的是英文的文档,会发现还有一个新的取值 _unfencedTop,目前它是 Chrome 117+ 的实验特性。不过它不是我们要讲的重点。
我们关注的是,如果取值不是以上中的任何一个,链接打开的行为如何?
实际上,只要 target 属性设为某个任意的固定值(非以上列出来的特殊值),每次新窗口打开时,都只会在这个新窗口创建
例如,你写下了这样的代码:
<a href="./1.html" target="blank">link 1</a>
<a href="./2.html" target="blank">link 2</a>
其中 target 的取值从 _blank 变成了 blank。尝试一下即可发现,出现了文章开头的动图中的现象,link 1 和 link 2 会在同一个标签页中打开,互相覆盖。连续点击 link 1 多次,也都只会在该标签页中打开。如果想使用这个特性,可以让 target 值更有意义些,例如 _detail、_preview等,blank 看起来单纯是写错了。
github 上有无数这样的代码:

antv 官网的问题
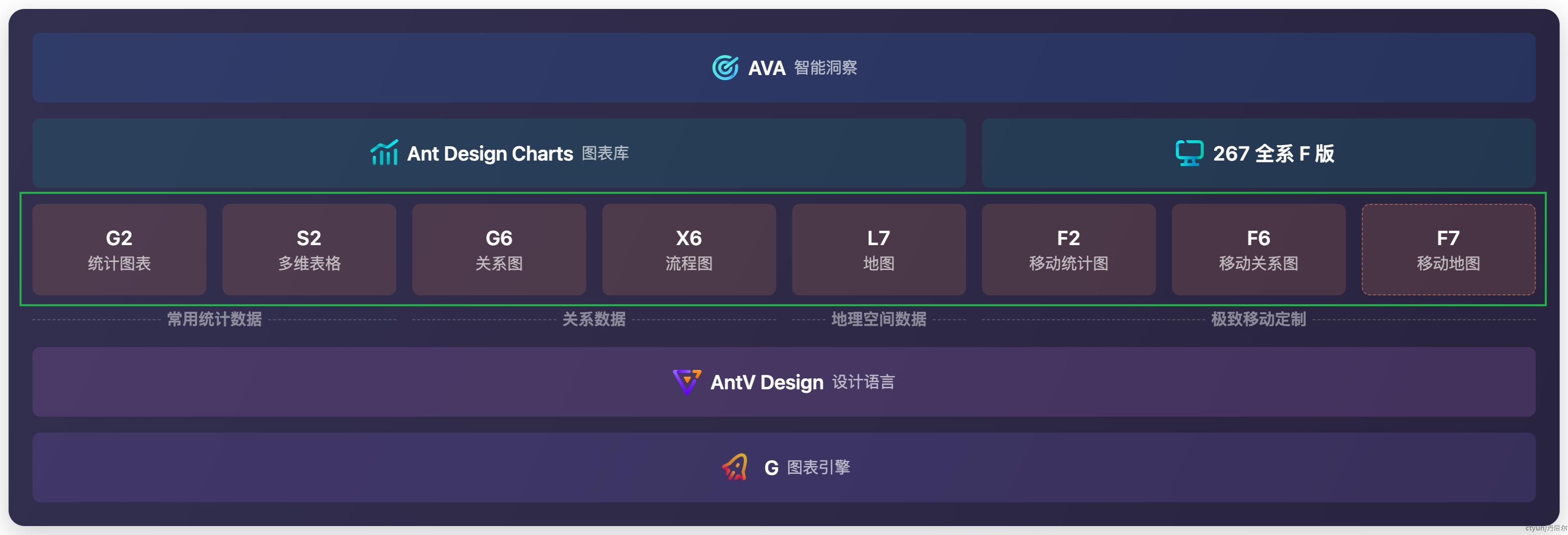
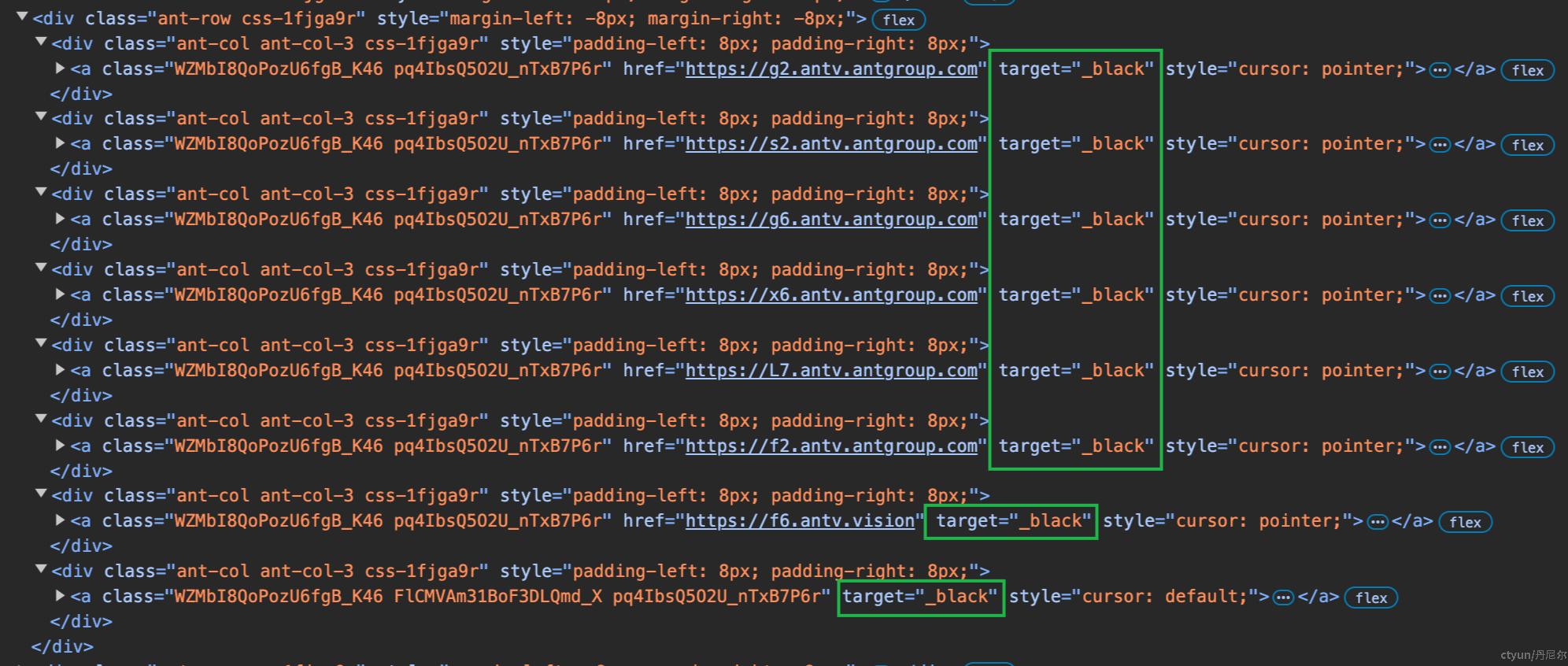
带着上面的知识,我们打开 antv 官网,查看以下 a 标签的 target 属性,发现它们都是…… _black。


我们合理猜测,这只是程序员写错了,而非特性,因为它不符合正常的交互流程。试想,我们打开了其中一个文档进行浏览,接着想打开另一种框架进行对比,结果刚刚的页面没了……
于是我给该官网的仓库提了 [PR],修复的代码目前已合入主干,但不知 Github Actions 出了什么问题,官网尚未部署生效。但我们可以在另一个部署中看到效果:

可以看到,每个链接都能够在新的标签页中打开了,不会再在同一个标签页中替换。
总结
在本文中,我们深入探讨了 a 标签的 target 属性以及它在网页交互中的作用和影响。通过分析 antv 官网 的一个实际案例,我们了解到了当 target 属性值错误或非预期时,可能导致的交互异常现象。以下是我们的主要发现和结论:
- **
target属性的重要性**:正确使用target属性对于确保网页链接按预期方式打开至关重要。它控制着链接打开的位置,可以是当前页面、新标签页、父框架或顶层框架。 - 非标准
target值的影响:当target属性被赋予非标准值(如_black而非_blank)时,可能会导致所有链接在同一个标签页或窗口中打开,覆盖彼此,这违背了用户期望的交互方式。 - **
_blank与安全特性**:使用target="_blank"时,隐含了rel="noopener"的行为,这有助于提高安全性,防止恶意页面通过window.opener属性进行攻击。 - 开发者的常见错误:在
antv 官网的案例中,开发者可能不小心将_blank写成了_black,这导致了交互异常。这个错误在实际开发中并不罕见,提醒我们在编写代码时需要更加细心。 - 社区的力量:通过向
antv 官网的仓库提交 Pull Request(PR),我们展示了社区成员如何通过协作来改进和修复问题。这种开放和协作的精神对于开源项目的成功至关重要。 - 持续的监控与更新:即使代码已经被修复并合并到主干,也需要监控部署过程以确保更改能够及时生效。这强调了软件开发中持续集成和持续部署(CI/CD)的重要性。
- 用户体验的优化:最后,我们强调了优化用户体验的重要性。确保网页链接按照用户的预期行为工作,可以显著提升用户满意度和页面的可用性。
通过本文的分析,我们希望开发者能够更加重视 target 属性的正确使用,并在开发过程中采取必要的预防措施,以防止类似的交互异常发生。同时,我们也鼓励开源社区的成员积极参与项目,通过协作来提升项目质量和用户体验。